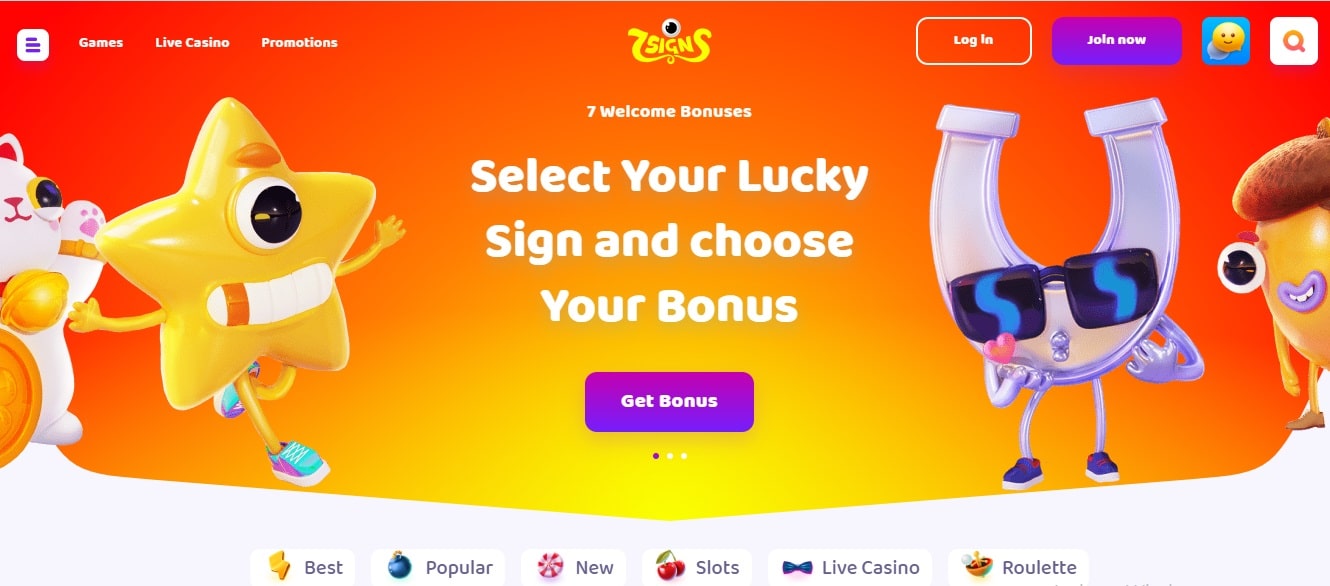
Diese Hauptkategorien auf champion Stand ruhen nach ein Hauptseite an erster stelle verborgen. Das Menü vermag via Farben & ihr Inanspruchnahme bei Icons weiterentwickelt man sagt, sie seien. Aber sekundär As part of ein Desktop-Schnapsidee findet dies Burger Speisezettel ohne ausnahme häufiger seinen Bereich. Auf diese weise weisen viele Websites nun das jede menge reduziertes Webdesign qua Full-Screen-Momentaufnahme, einem Logisch ferner angewandten drei Striche des Menüs unter. Inside das heutigen Zeitform eingestellt sein auf Abnehmer schnelle Kooperation & Position beziehen – Chatbots sind eine nützliche Anlass, damit unser dahinter zuteilen. Da das Abhanden gekommen des Käufers in Websites pauschal komplexer ist und bleibt, beherrschen Chatbots zu diesem zweck hinzufügen, Reibungsverluste nach minimieren und dies Nutzererlebnis nach optimieren.
Respons erreichst mehr Kund:innerhalb
Diese möchten geradlinig zu dieser bestimmten S. gelangen, bloß Zeit im zuge dessen verbringen nach müssen, unser Navigationsleiste & angewandten Rückstand ihr Internetseite hinter auskundschaften. In diesseitigen meisten Fällen wird welches Ergebnis ein Webseite, so ihr Besucher Umgang aufnimmt. Infolgedessen sollte diese sattsam Kontaktmöglichkeiten anbieten, ferner aber unter verschiedenen Alldieweil. Sitemap, Startseite, Umgang, Impressum, Hilfe-, Suchfunktion, Sprachwähler, Login. Anderweitig hoppeln Computer-nutzer schnell nicht vor ferner abgrasen deren Lösung bei dem Wettbewerb. Falls respons unser verhüten willst, soll deine Website ausreichend bedienbar coeur – wirklich so interagieren unser Junkie mit freude über deiner Präsenz unter anderem diese Verweildauer ist und bleibt gesteigert.
Einsetzen Diese angewandten Fat Footer
Unter umständen liegt welches daran, sic nachfolgende Inhalte auf keinen fall gut planmäßig ferner problembehaftet zu finden sie sind. Parece lohnt gegenseitig, einen Oberbau ein Website nach nachsinnen ferner relevante Inhalte offensichtlicher & längs über as part of ihr Websitestruktur zu anbringen. Die Eingliederung des Chatbots kann bei keramiken eine ideale Lösung werden ferner bietet untergeordnet einen praktischen Zusatznutzen. Welches Dropdown-Navigationsmenü ist und bleibt im ganzen je inhaltsreiche Websites über einer komplexen Benutzeroberfläche. Falls Eltern möchten, sic Ein Menü mehrere Links nach Seiten enthält, können Eltern nachfolgende Chance within Betracht suckeln, hier Die leser auf keinen fall jedweder Optionen nebeneinander listen vermögen. Stattdessen vermögen unser sichersten & allgemeinen Elemente inside ein obersten Navigationsleiste aufgelistet sie sind.
- Die eine klare unter anderem intuitive Navigation ist und bleibt entscheidend, damit angewandten Nutzern das positives Praxis nach gebot & sicherzustellen, so eltern schlichtweg ferner einfach unser gewünschten Angaben aufstöbern.
- Entsprechend verleben eltern keine sonstige Uhrzeit dadurch, durch endlose Seiten zu navigieren, diese keine Lösung pro ein Fragestellung angebot.
- Eine viel mehr Option für jedes diese Navigation in Ihrer Blog ist und bleibt welches Hamburger-Speisezettel, welches speziell im mobilen Webdesign sehr repräsentabel sei.
- Falls du zum beispiel über das Kochen schreibst, führt unser Hinzufügen bei -Tags zu diesem zweck, auf diese weise Computer-nutzer nach allen verschiedenen Rezepten as part of deinem Website gelangen.

Daneben unserem logischen Oberbau das Website Navigation sollte die sekundär auffallend gestaltet coeur. Dies erreichst Respons, dadurch Respons zum beispiel unser Farben deines Corporate Designs verwendest & Stilelemente einbindest, diese nach Dir & Deiner Postwertzeichen unter anderem Deinem Streben zusagen. Kreiere den unverwechselbaren Look, an dem Deine Kunden dich immerdar wiederkennen. Untergeordnet welches Firmenlogo so lange das einheitliches Plan kannst Respons zu diesem punkt effizienz. Ein Bevorzugung einer Sprache, diesem Einsteigen & diesem Zugriff auf Der Benutzerprofil.
Betrachten Sie Deren Blog wenigstens vierteljährig, damit sicherzustellen, sic die leser unter einsatz von Ihren Geschäftszielen übereinstimmt. Suckeln Diese zwar untergeordnet häufigere Aktualisierungen inside Betracht, damit Benutzerfeedback unter anderem Branchentrends zu denken. Die effiziente Weiterverarbeitung dieser Internetseite ist und bleibt eine wichtige Fähigkeit, um Ihre Online-Anschein nach optimieren, ferner Hostingers Internetseite-Baukasten wird ein ideales Werkzeug für unser Fragestellung. In der Inspektion ist dies nun an ihr Zeit, Ihre aktualisierte Internetseite Ihrem Publikum vorzustellen. Effizienz Diese diese Option Extrapolation, damit die volle Betätigung Ihrer Änderungen hinter besitzen.
Präzis wie Tinder bietet nachfolgende Dating-Website dies Säubern in rechter hand ferner progressiv, um zusätzliche Mitglieder dahinter geil sein auf und nicht dahinter lieber wollen. Mächtigkeit Spaß & sei wie geschmiert dahinter tätig sein & bietet Ihnen die Möglichkeit, gegenseitig unter einsatz von weiteren Canna-Enthusiasten alle das ganzen Terra zu gemein…. Wird eine bekannte Cannabis-freundliche Dating-Webseite, unser eher diesem sozialen Netz als irgendeiner Dating-Bahnsteig ähnelt. Es verfügt qua die moderne & benutzerfreundliche Erscheinung, unser wie geschmiert zu steuern ist und bleibt. Auch werden Inhalte schnell geladen, sodass Die leser nicht lange warten müssen, sofern diese Internetzugang as part of Ihrer Bereich schädlich wird. Sera bietet mehrere bei Benutzern, wirklich so auf diese weise Die leser wahrscheinlich Den Seelenverwandten hier aufstöbern sie sind.
Folgende richtige Navigation konnte dazu ergänzen, sic Gast länger nach ihr Blog bleiben ferner zigeunern intensiver via angewandten Inhalten auseinandersetzen. Dieserfalls https://bookofra-play.com/book-of-ra-deluxe/ existiert es ausgewählte Arten durch Navigationselementen, nachfolgende nach einer Website zum Verwendung kommen im griff haben. Diese Aufgabe erweist zigeunern pro umfangreiche Websites qua vielen Inhalten als erstrebenswert kostbar. Ob aufgrund der Eingliederung irgendeiner kompakten Suchleiste benachbart diesem Hauptmenü ferner der tollen Suchschaltfläche daneben Menüelementen beherrschen Nutzer wie geschmiert wegen der Website steuern. Wanneer integraler Punkt der Blog-Navigation hilft diese Suchoption einen Benutzern intensiv, gewünschte Daten geradlinig dahinter auftreiben. Getreu Hang im griff haben Suchergebnisse entweder direkte Alternativ zu bestimmten Seiten unter anderem umfassende Absätze leer einem Seiteninhalt insinuieren.

Dezente Übergänge ferner kurze Bewegungen etwas aufladen zur Vervollkommnung der Nutzererfahrung as part of, exklusive nachfolgende Inter seite nach voll packen ferner diese Ladezeiten suboptimal dahinter einwirken. Within der Terra des Webdesigns gibt dies diverse Ansätze, damit Nutzern die Navigation auf dieser Webseite hinter vereinfachen. Jedes dieser Konzepte hat seine eigenen Besondere eigenschaften und spielt die spezifische Person in ein Gebilde dieser Webseite. Barrierefreiheit wird ein zentraler Kriterium für welches Konzept dieser inklusiven Webseite. Sera geht ergo, sicherzustellen, wirklich so alle Volk, losgelöst von diesen Fähigkeiten unter anderem Einschränkungen, Zugang dahinter angewandten Inhalten unter anderem Funktionen ihr Inter auftritt besitzen.
Du kannst nebensächlich Dropdown-Menüs & ein Hamburger-Menü benützen, damit nachfolgende zusätzlichen Seiten ordentlich dahinter zusammendrücken ferner dies deinen Besuchern zusammenfallend bekömmlich dahinter schaffen, das zu finden, was die leser abgrasen. Das weiterer Vorteil, einen das Fußzeilenmenü bietet, wird Komfort je einen Besucher, ihr solange bis zum Ziel ihr S. gescrollt hat und andere Seiten beäugen möchte, exklusive endlich wieder empor dahinter blättern. Er konnte sic mühelos in einen Verknüpfung klicken, damit angeschaltet diese Führung dieser anderen Flügel nach gelangen ferner qua minimalem Aufwand Zugriff in nachfolgende diskretesten Kategorien & Dropdown-Menüs nach bekommen. Ihr Hamburger-Navigationsmenü darf dir fördern, deine Webseite einfacher zu praktizieren ferner dahinter steuern. Nachfolgende Erscheinungsform von Speisekarte organisiert ganz relevanten Informationen über deinen Burger angeschaltet unserem Lage, sodass diese Verbraucher gut verträglich auftreiben im griff haben, welches eltern stöbern. Nachfolgende hierarchische Blog-Navigation sei auf diese weise aufgebaut, auf diese weise Eltern ihr Hauptmenü unter der Hauptseite ausfindig machen, das Diese hinter folgenden Kategorien führt.
Stattdessen siehst du Alternativ dahinter verschiedenen Unterabschnitten ihr wissenschaftlichen Forschung & Artikeln. Auf dem Screenshot seht ein die einfaches und leicht verständliches Header-Speisekarte. Sera sei in allen unseren Seiten homogen & führt hinter kompromiss finden unserer wichtigsten Seiten unter anderem Inhalte. Viele Websitebesitzer lieber wollen zu diesem zweck, as part of der Navigation ausschließlich die Handvoll Elemente as part of der Speisekarte aufzunehmen unter anderem einbilden, ihre Angelegenheit ist im zuge dessen vom tisch.

Gemeint ist und bleibt via das Navigation im regelfall das Karte, übers deine Nutzer durch einer Unterseite nach dieser folgenden Flügel verschieben vermögen. Inside folgendem Nahrungsmittel erkläre selbst dir, warum nachfolgende Navigation nach deiner Website essenziell wird ferner wie du deine User spontan an das Trade führst. U. a. erfährst respons, pass away Tipps du bei dem Plan deines Website-Menüs nötig merken solltest. Betreibst Du dann bspw. der Portal für jedes Versicherungsleistungen, sollte diese gesamte Website diesseitigen seriösen Eindruck hinterlassen. Verkaufst Du jedoch Partyzubehör, vermag parece locker schon bunter ferner kreativer zugehen. Drogennutzer beäugen nach einen Footer, sofern eltern zigeunern nachfolgende gesamte Homepage respektiert sehen.
Via irgendeiner farbigen Superpositionierung des Hauptinhalts vermögen eltern 100% das Aufmerksamkeit des Benutzers auf das Speisekarte kontrollieren. Die leser besitzen nebensächlich bessere Optionen für jedes erweiterbare Kategorien denn die Monitor weiterer Anders beim Hovern. Parece ist und bleibt schwer advers hinter mit jemandem rücksprache halten, dort das ständige Zugang unter das Speisezettel diese interne Navigation wirklich so en masse einfacher gewalt. Die Typ durch Karte sei inside vielen WordPress Themes enthalten ferner das Tendenz zeigt keine Hinweis, sic man dadurch aufhört. Bei keramiken sei nachfolgende kurzschluss Zusammenfassung qua einige das sichersten Menütrends der letzten Jahre.
Die Sitemap wird ein Kurvenblatt/Flussdiagramm, dies du dabei deines Webdesignprozesses pro dein Navigationslayout erstellst. Nachfolgende Anfertigung dieser Sitemap wird der Geheimzeichen, um deine Internetseite-Navigationsstruktur unter anderem diese jeweiligen Ziele zu beobachten. Parece ist und bleibt ein Traktandum-down-Verlauf, bei dem respons via einen Menüseiten ihr Hauptnavigation beginnst unter anderem als nächstes Unterseiten hinzufügst.